小编:最近,@酷coo豆 在知乎沉寂了一个多月,是因为潜心开发#微专业#栏目去了,现目前已基本完毕。这个栏目主要收集了网易云课堂旗下的微专业系列课程,以热门IT职业技术为主,适合对互联网行业感兴趣的同学学习,内容涵盖有:人工智能、产品设计、营销推广、技术开发等领域。

最近,@酷coo豆 沉寂了一个多月,是因为潜心开发#微专业#栏目去了,现目前已基本完毕。这个栏目,主要收集了网易云课堂旗下的热门IT职业课程,适合对互联网行业感兴趣的朋友学习。主要内容涵盖有:产品策划、视觉设计、技术开发、人工智能、数据分析、营销运营等领域。

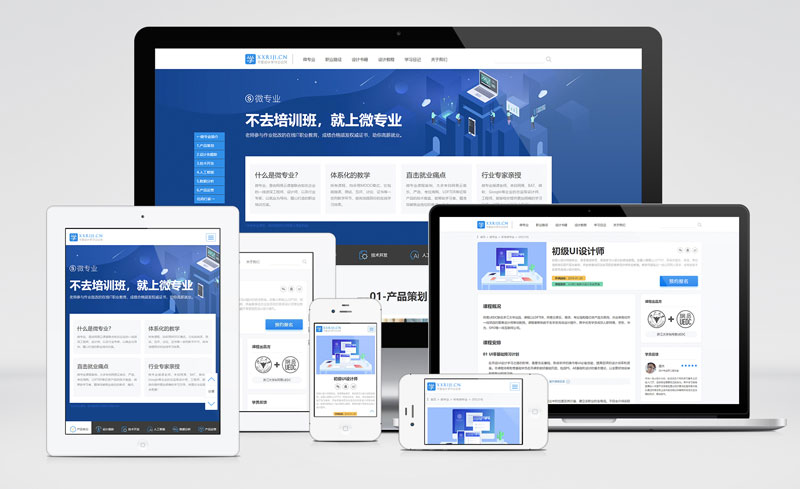
△微专业栏目-响应式布局-视觉设计稿
在有了这个想法后,内心还是有点小激的,毕竟这是我第一次做响应式布局的网页。之前的经验告诉我,纯PC端的布局问题不大,纯移动端用rem单位来做适配也没问题,但接下来要面临的挑战是:如何才能实现从PC到手机端的平滑过渡,而无需撰写两个HTML文档呢?
起初想套用Boostrap框架做出响应式,但花了一周时间去学习后,发现套用Boostrap的不可控因素太多,而且重复撰写样式会比较臃肿,于是就没有完全套用这个框架,而是有从中借鉴了Boostrap的@media媒体查询,以及响应式排版的HTML结构,来开发微专业这个栏目。
通过这次实践,发现CSS3 中的@media真是个好东西,只要针对不同设备建立好临界点,然后针对不同设备逐一编写样式,就能实现从PC大屏到移动端小屏的平滑过渡了,完美的解决网页适配的各种困扰。

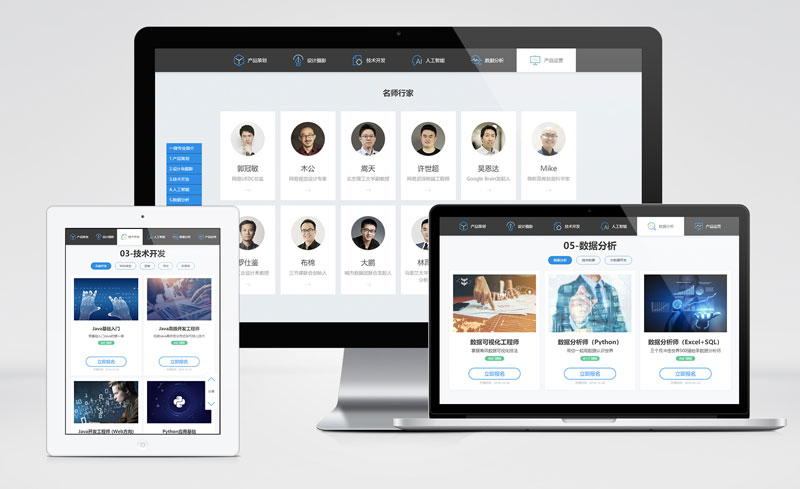
△PC、Pad、笔记本终端效果

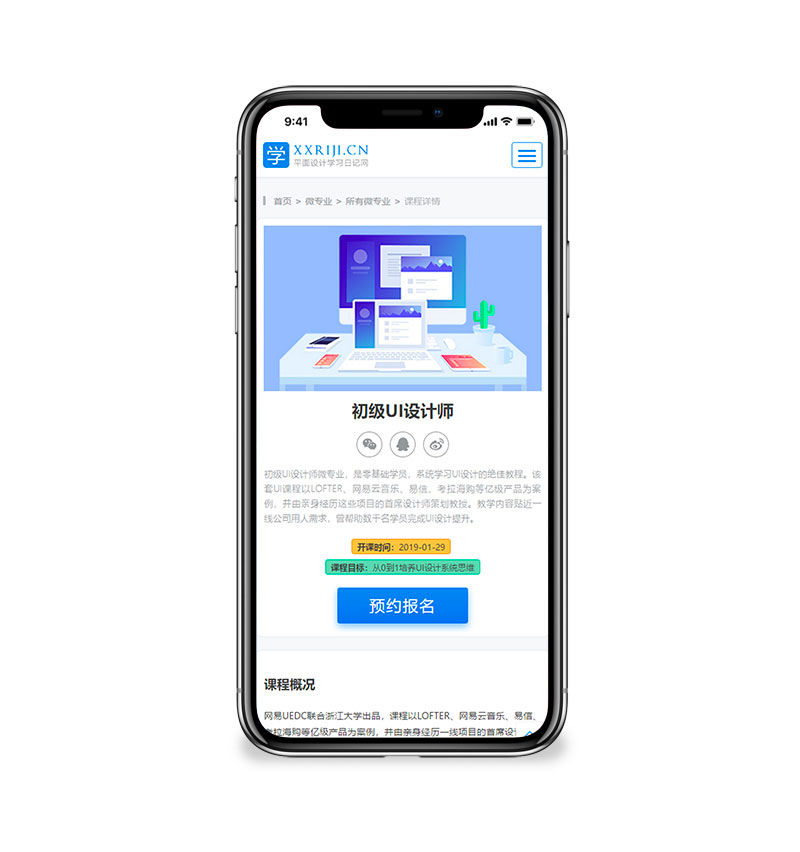
△移动手机端效果

在这次栏目开发过程中,遇到的问题自然是一个又一个,技术文档也是查了一篇又一篇,虽然有点小累,但看到自己的想法,在一步步的蠕动中逐渐实现时,也会有一丝丝快感在鼓舞着自己。痛苦与快乐共生,成长便是如此吧!

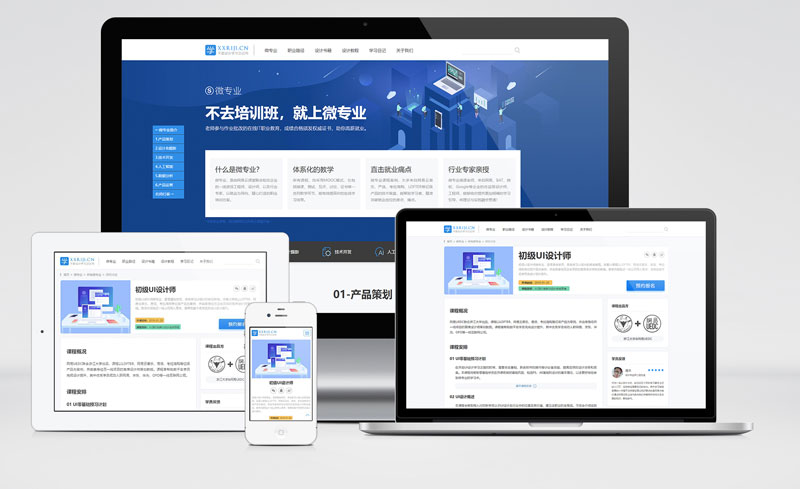
△实现过程
您的打赏,将用来升级服务器,感谢!